DynalistでCSSが使えるようになりました!
有料版だけです。
Dynalistの新機能、カスタムCSS

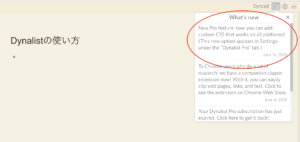
このような通知でした。引用して簡単に訳してみますね。
New Pro feature: now you can add custom CSS that works on all platforms! (This new option appears in Settings under the “Dynalist Pro” tab.)
プロ版の新機能:カスタムCSSが全プラットフォーム(iOS、アンドロイドなど)で使えるようになりました!(設定の中のDynalist Proのタブのところにあります)
早速コードを入れて見た
さっそくやってみましょう。

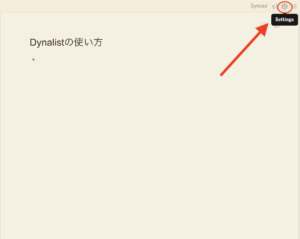
設定の歯車マークをクリックします。

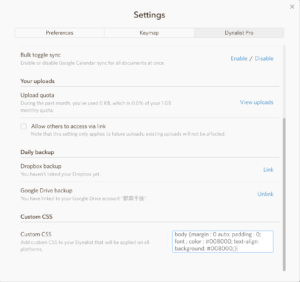
設定画面が開きます。
Dynalist Proのタブをクリックします。

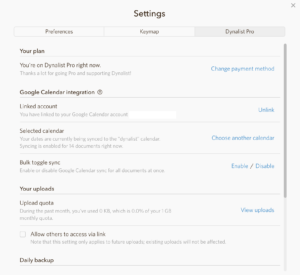
これがDynalist Proのトップ画面です。
下にスクロールすると、Custom CSSの
設定画面が出てきます。

ここにカスタムコードを入れることで
ダイナリストのデザインや見た目を
カスタマイズできるようになりました。
試しに文字を変えてみた
せっかくなので、文字を変えてみたいと思います。
わかりやすいように緑の文字にしてみます。
body {margin : 0 auto; padding : 0; font ; color : #008000; text-align: background: #008000;}
を入力しました

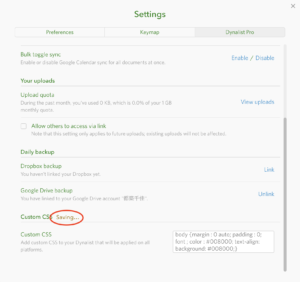
入力の箱の外のどこかをクリックすると
Savingという文字が出ます。
クリックしなくても、普通に閉じれば大丈夫です。

変わりましたね。

色は
body {margin : 0 auto; padding : 0; font ; color : #008000; text-align: background: #008000;} のうち、
#008000の部分に、好きな色のカラーコードを入れてください。
簡単なカラーコードは以下を参照ください。
ぜひお試しください!
Dynalistに興味があるなら、以下の記事もいかがですか?
Dynalistを使って見たいという方は、以下のリンクからどうぞ
お友達の紹介という形で入会すると、ダイナリスト・プロを無料で1ヶ月体験できます。
使いたいという方、こちらのリンクからどうぞ!